Featured Work![]()
[spacer]

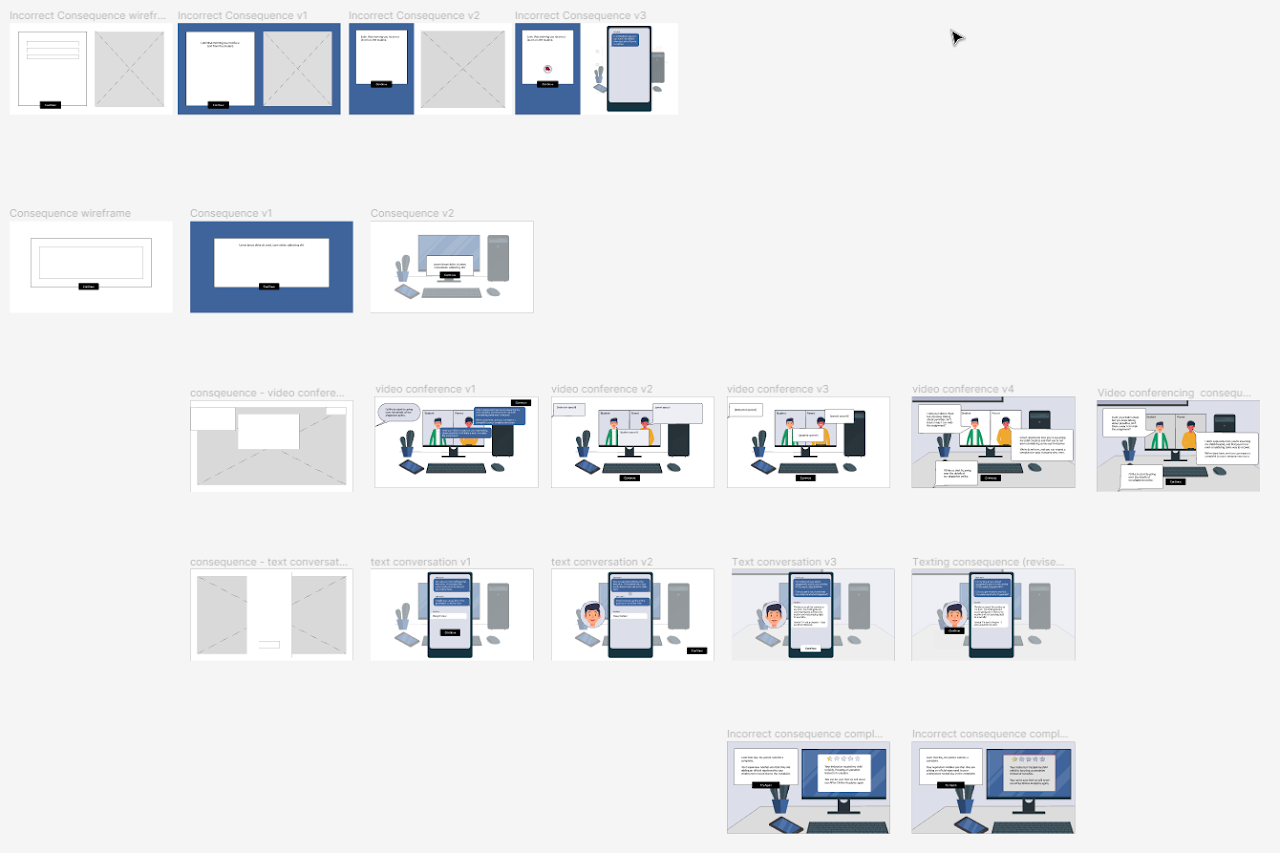
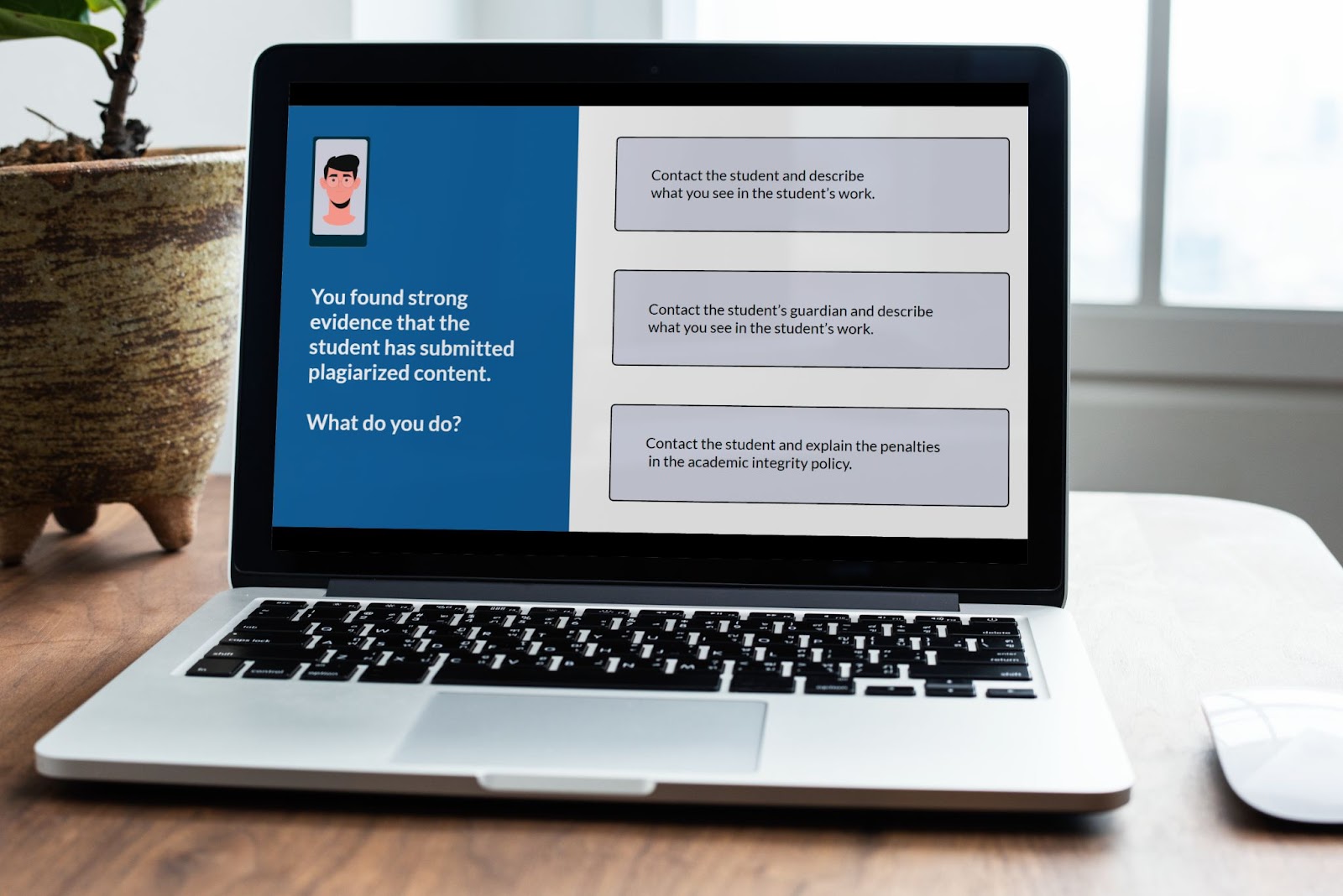
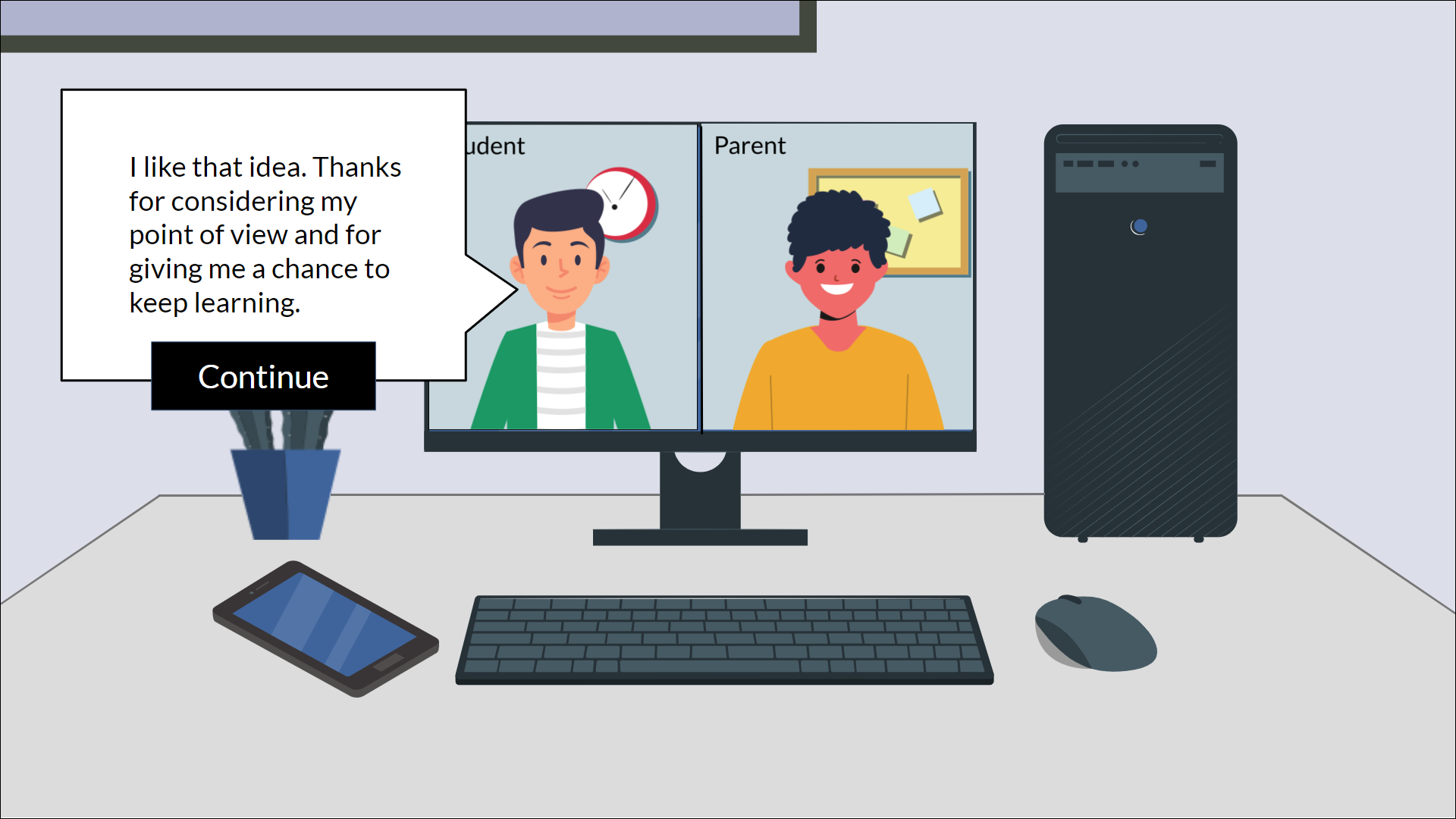
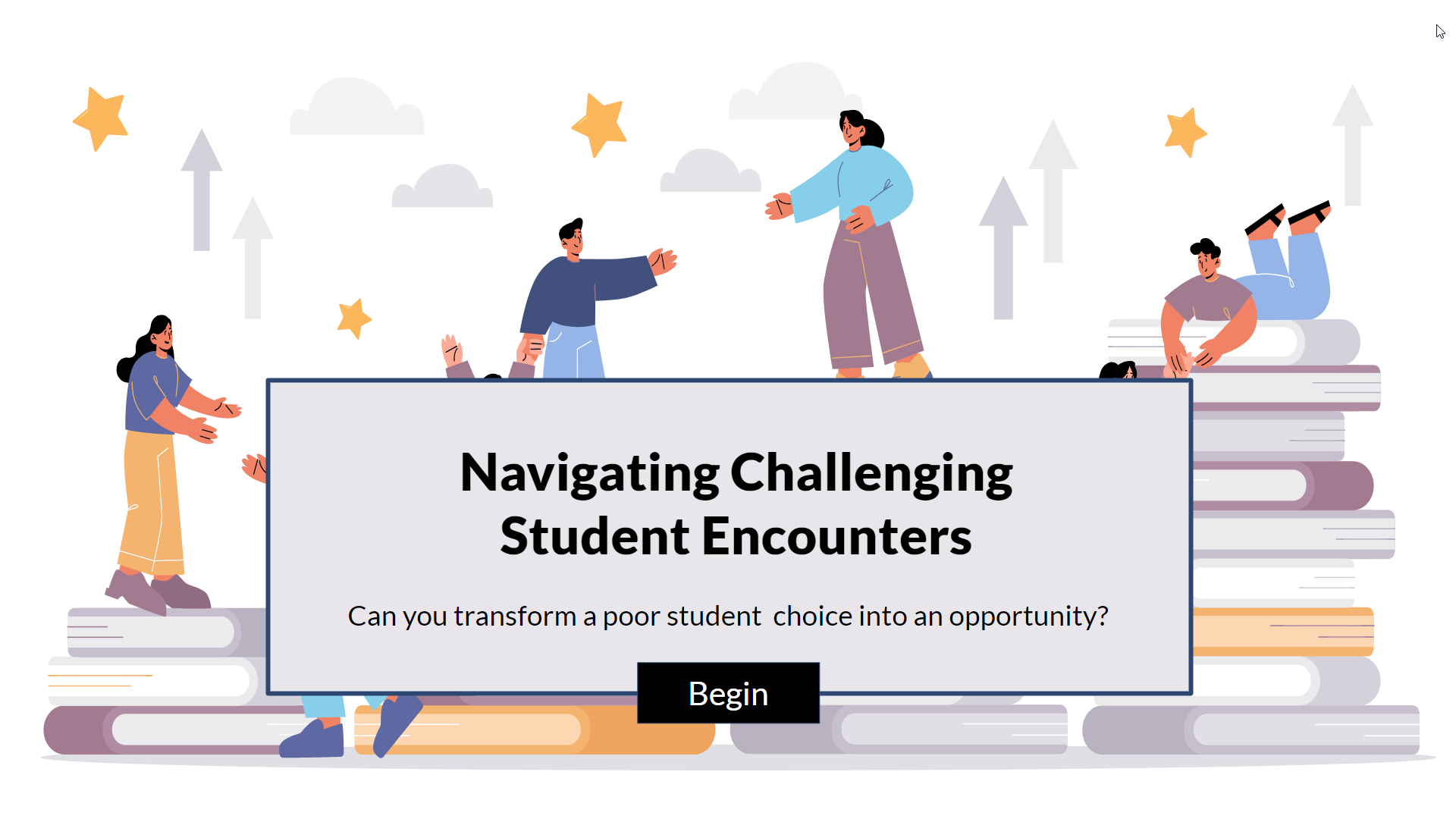
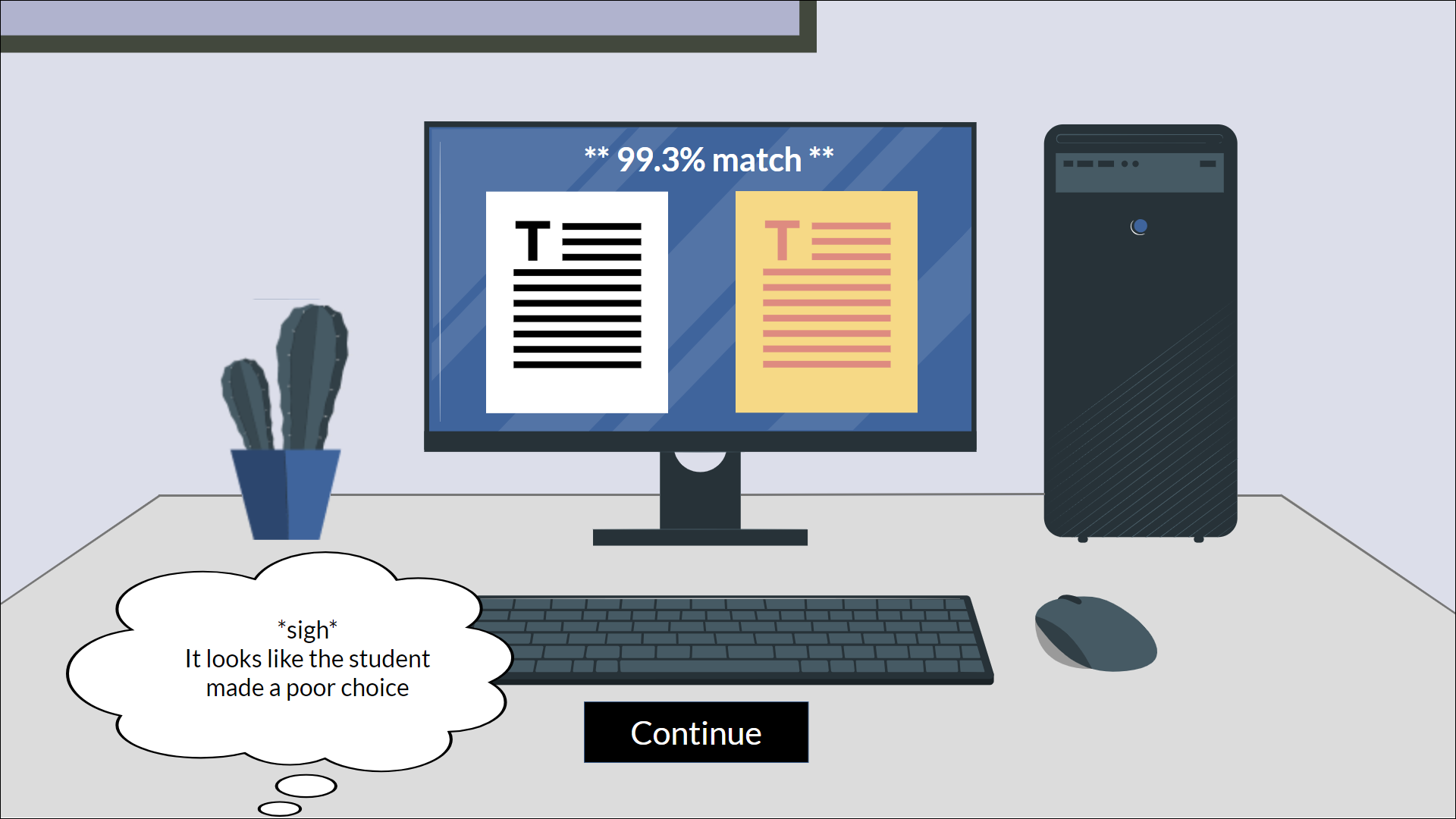
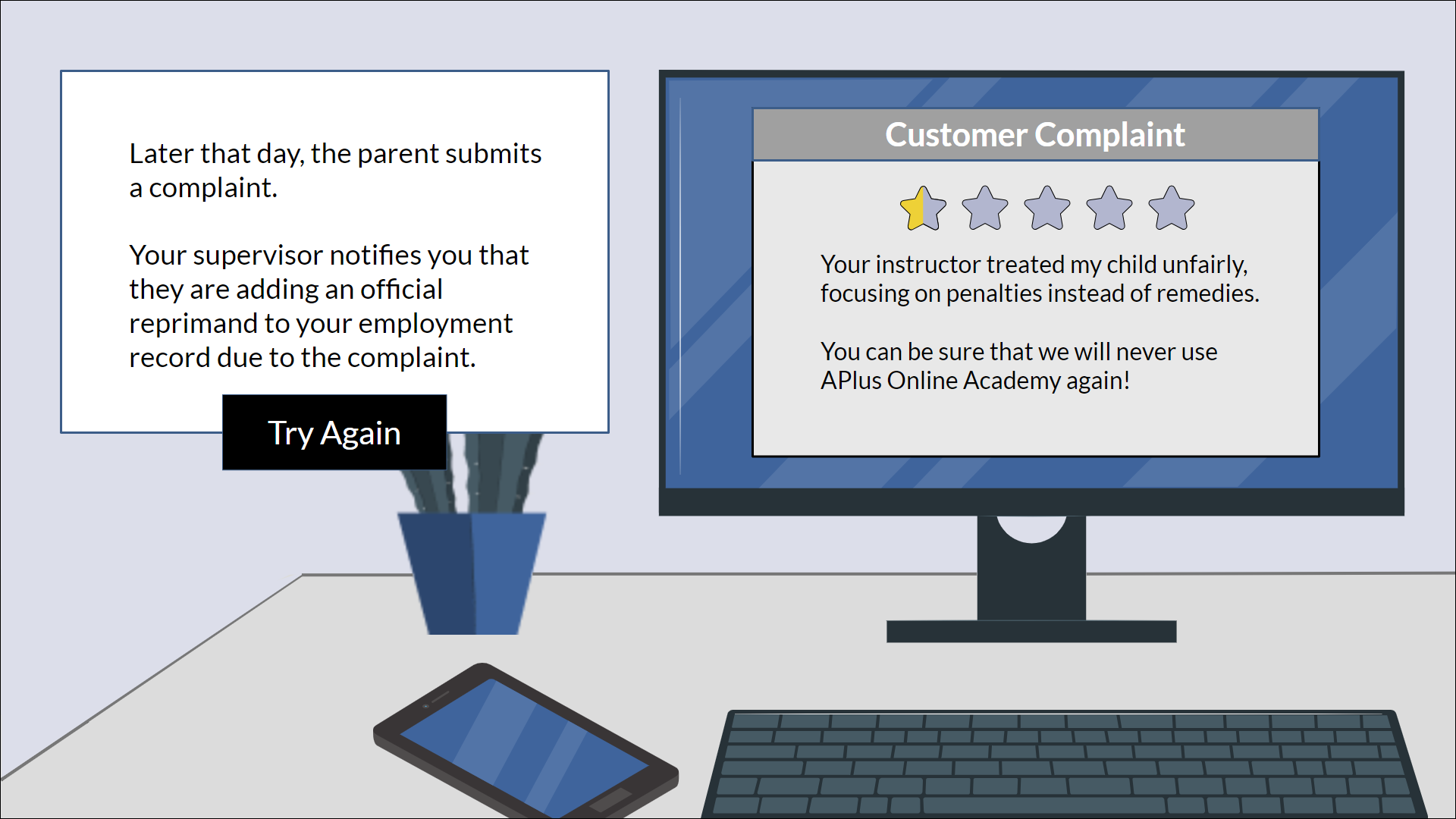
Challenging Student Encounters
an immersive scenario
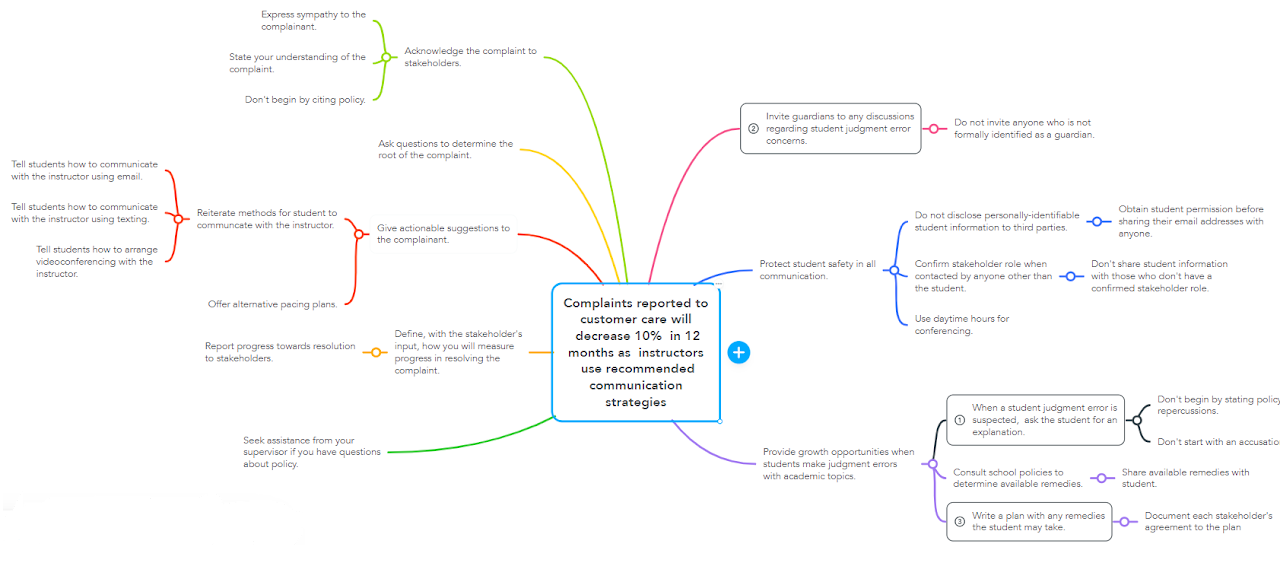
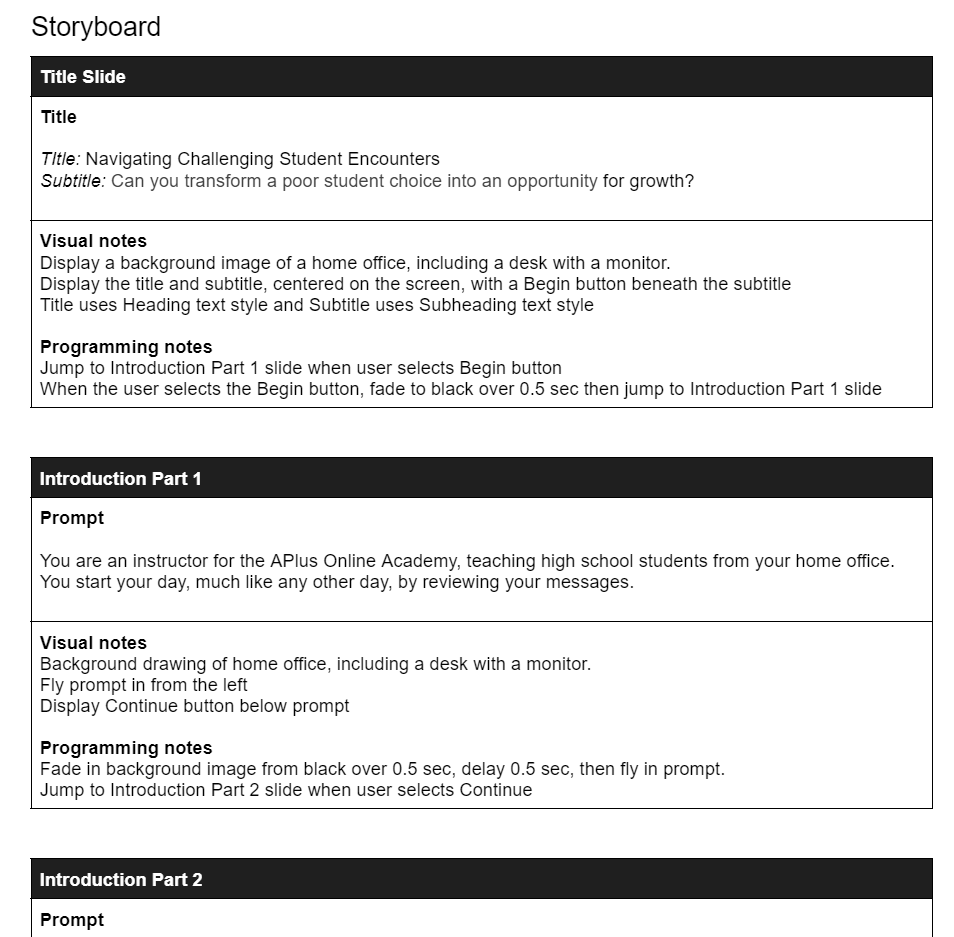
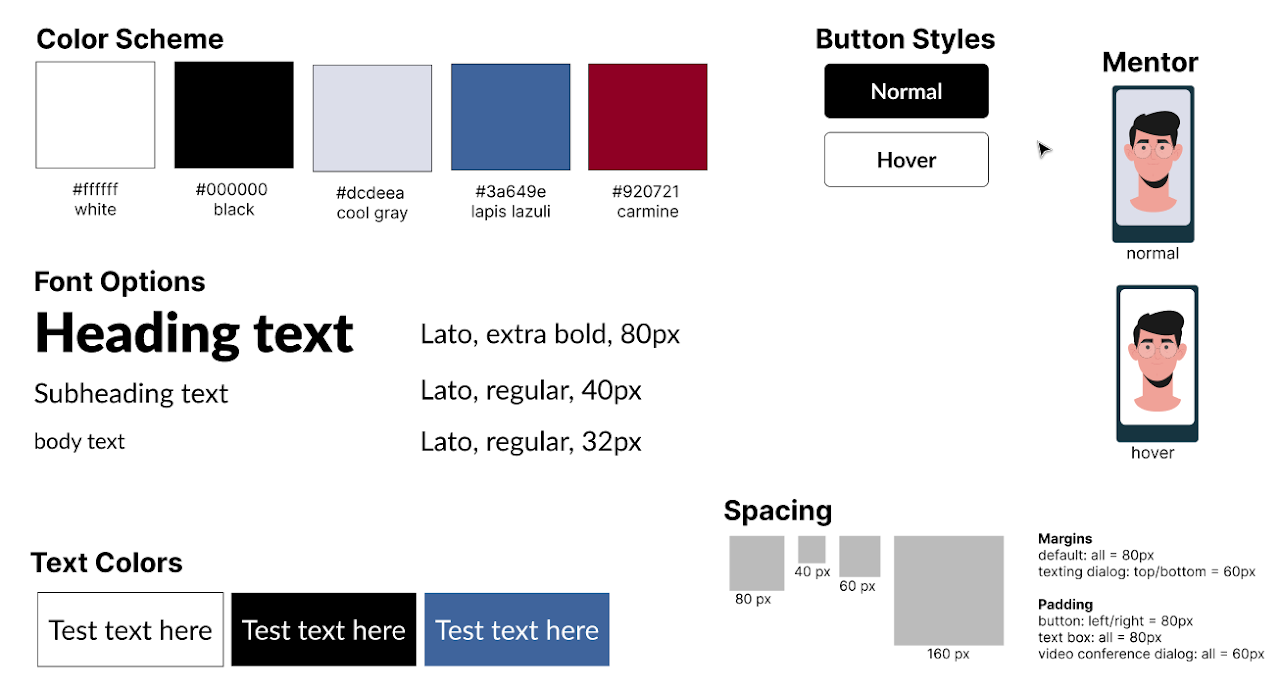
A scenario-based eLearning concept project for online high school instructors.
It guides them to use empathy and transparency when dealing with challenging student and parent situations.
Articulate Storyline 360, Figma, Inkscape, Mindmeister, Google Docs
[spacer]
[spacer]

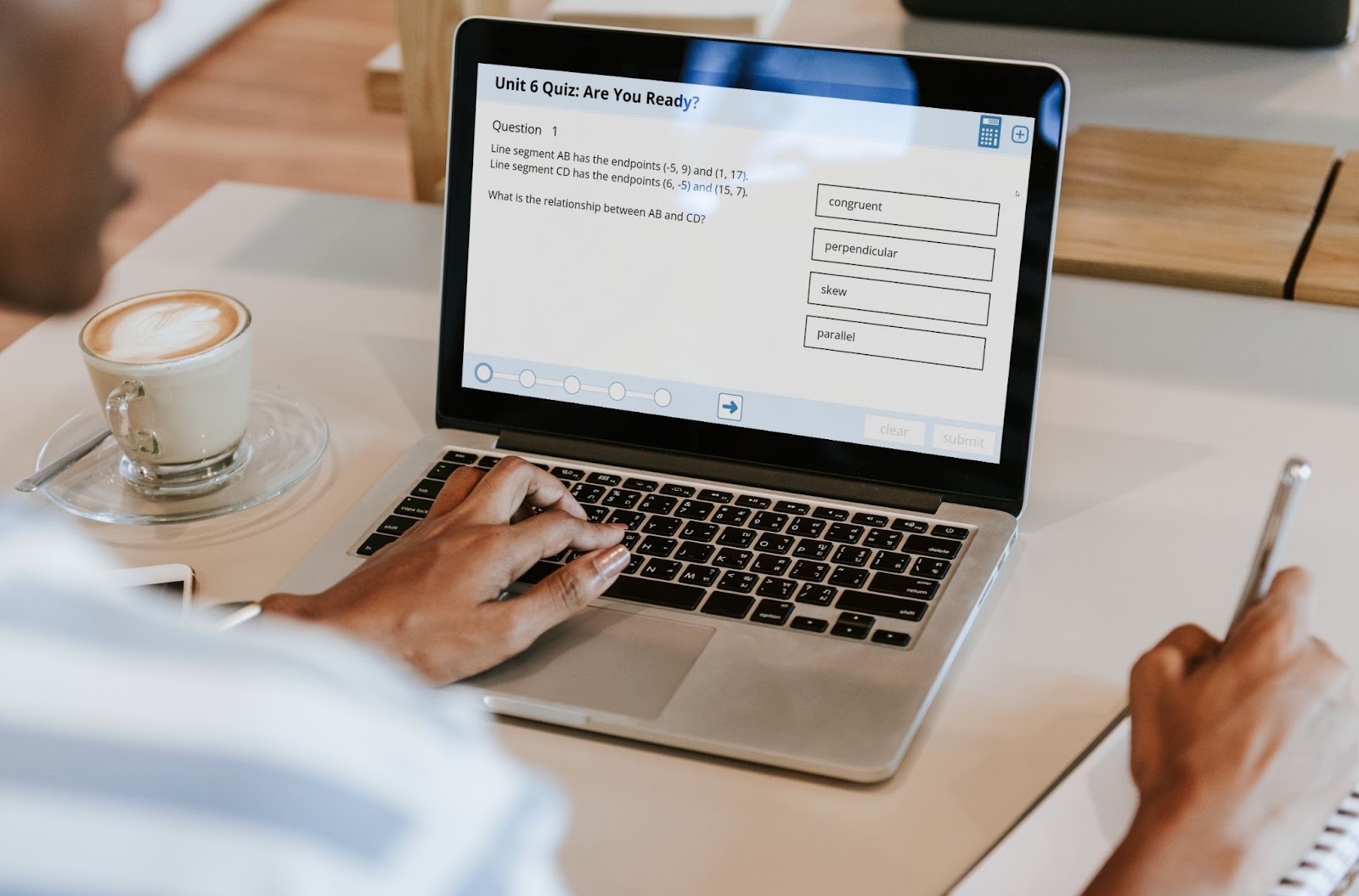
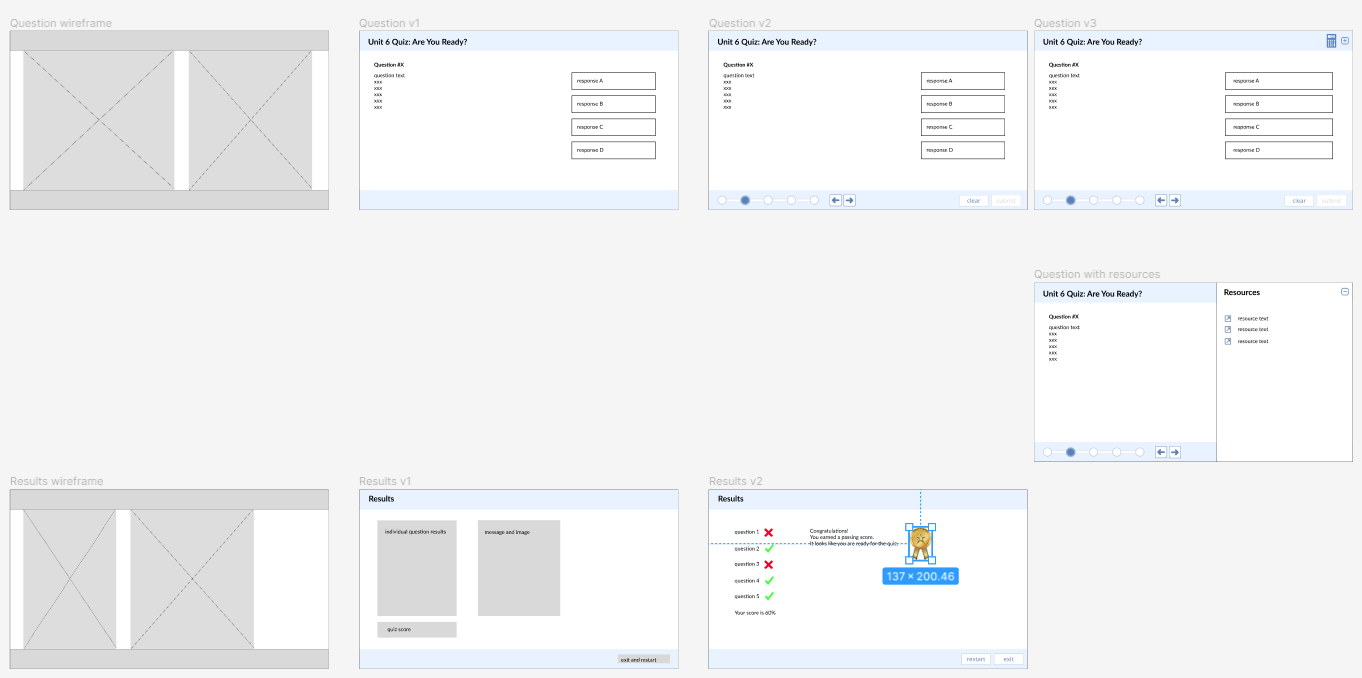
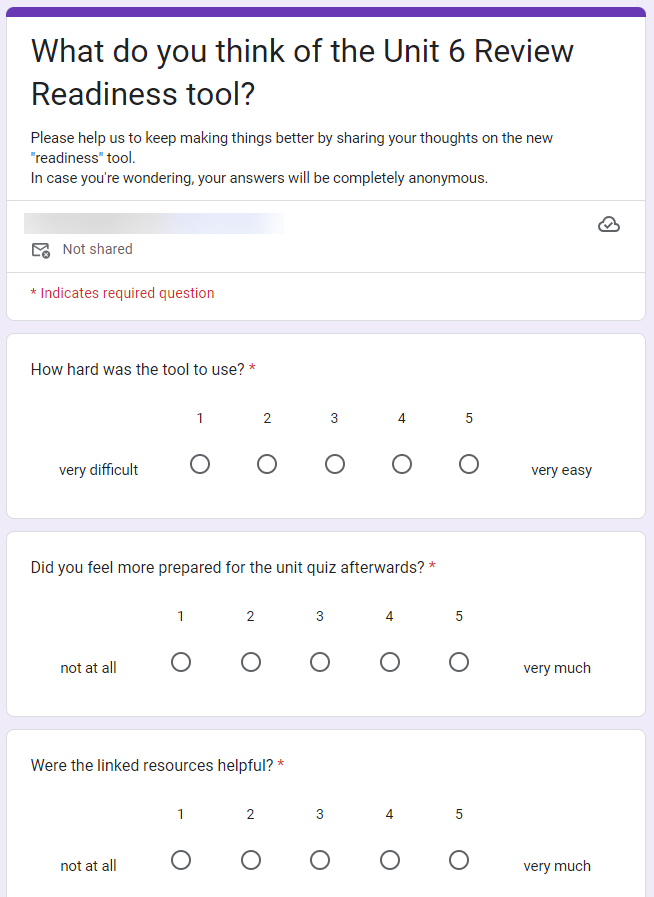
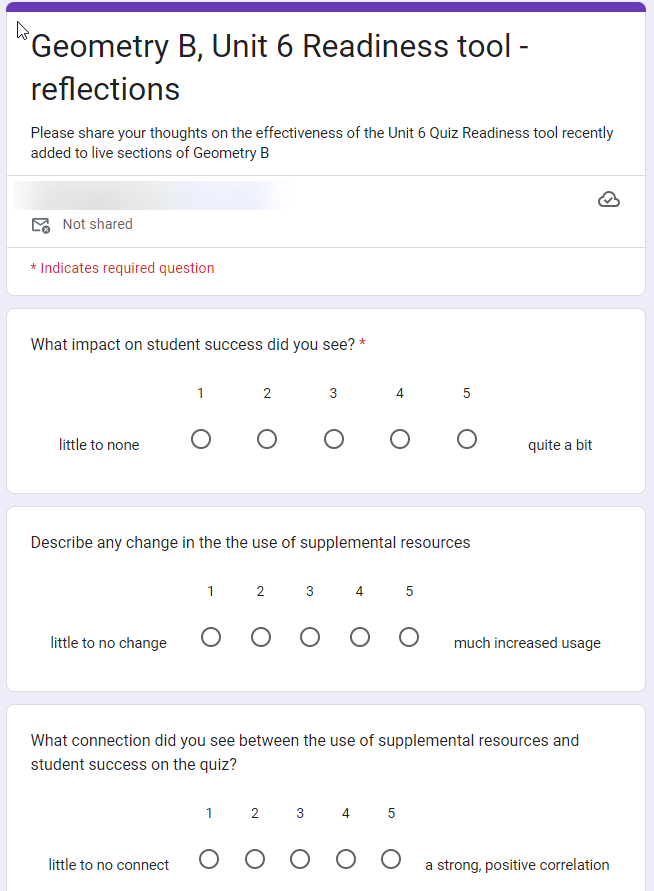
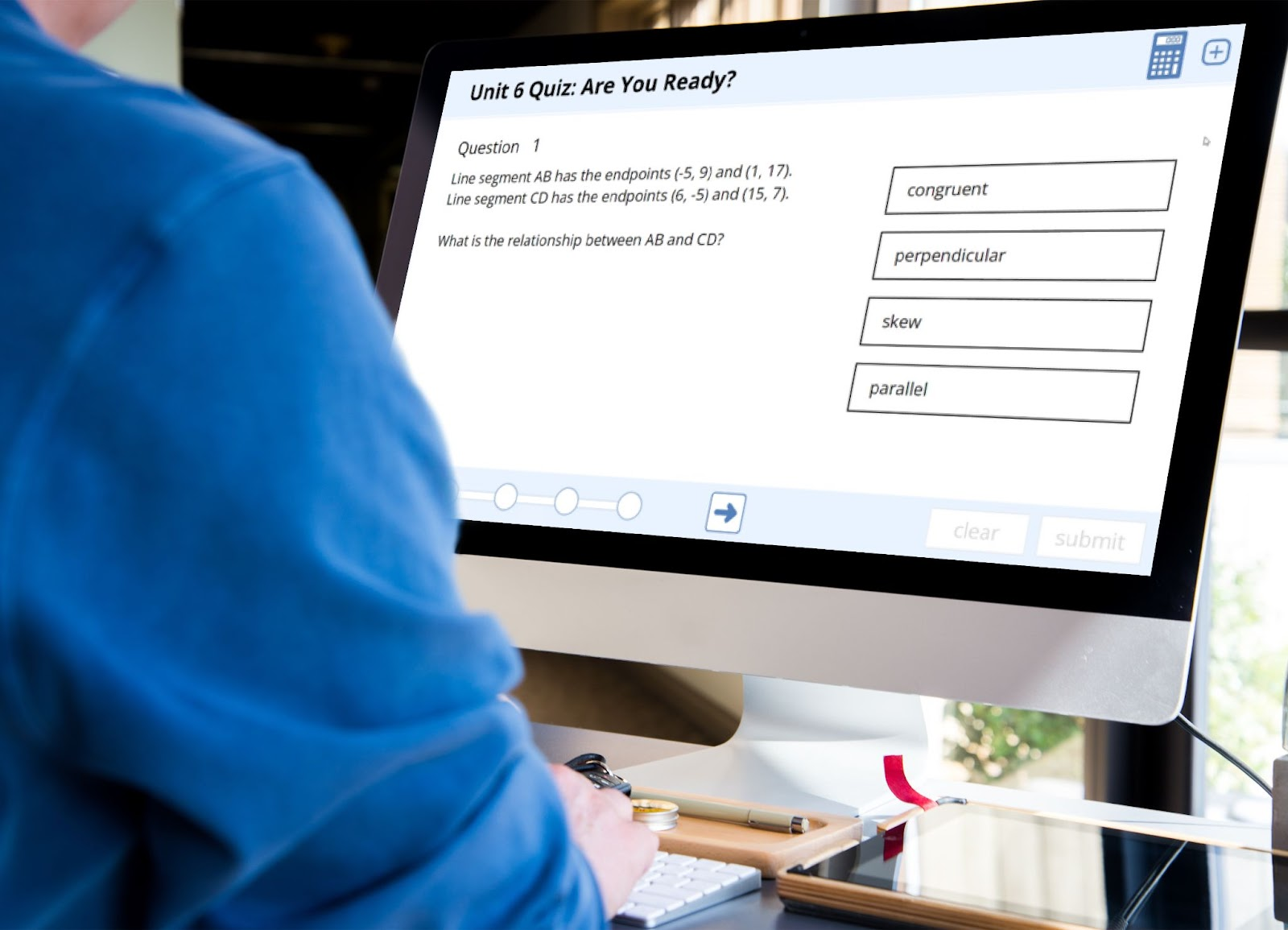
Math Quiz Readiness
xAPI-enabled with JavaScript
Measure and record a math student's readiness for
an upcoming test, combined with analysis tools for instructors.
Articulate Storyline 360, Figma, xAPI, LRS, Brightspace, JavaScript, HTML, CSS, Node, Excel, Google Sheets
[spacer]
[spacer]

Italy's Wine Regions
an informational exploration
Learn about Italy's wine regions in a fun and visually appealing way.
Articulate Storyline 360, Figma, Inkscape, Mindmeister, Google Docs
[spacer]